Accessibility for Content Editors
Content is an important part of overall web accessibility. In many situations there is no one correct way to present content, but there are some best practices that should be followed. If you’re unsure how to address a particular situation, or if you would like to have a review conducted of a page or site, email Christy Glaze, web accessibility coordinator.
Provide descriptive text for images
Do provide alternative (“alt”) text for informational images, especially for images that contain text, charts or graphs. Alt text should be used in the alt attribute inside an img element.
Don’t provide alt text for images that are strictly decorative. If an image isn’t providing essential content, it doesn’t need alt text.
Don’t provide alt text that is repetitive. If an image is described in text (for example, if a graph is discussed in detail in the text of a page, or if a visible caption is used), duplicating that information in the alt would be redundant.
Always provide alt text for images that are links. If an image serves as a link, it must have alt text that conveys the destination or purpose of the link. Don’t write this as a URL but as a phrase that would make sense to a human. For example, an icon of a stack of books that is a link to the McDermott Library site, should have alt text that says, ‘McDermott Library.’
- Note: Don’t use “link” in your alt text on linked images. Assistive technology will announce that it is a link. In the McDermott Library example, the linked image and associated text might be announced as “Image link. McDermott Library. Stack of books.”
- Prefer using text for links rather than images. This is the best way to make it clear to all use what will happen when they activate a link.
Provide captions or transcripts for video and audio
A text alternative must be provided for all audio, whether it is in an audio-only form (like a podcast) or part of a video. The text alternative can take the form of captions or a transcript.
- Captions (as defined by W3C Web Accessibility Initiative) are “a text version of the speech and non-speech audio information needed to understand the content. They are displayed within the media player and are synchronized with the audio. Most are ‘closed captions’ that can be hidden or shown by people watching the video. They can be ‘open captions’ that are always displayed and cannot be turned off.”
Do provide captions or transcription of all videos and audio, including live video.
- Microsoft Teams provides an option for live captions, but it won’t be 100% accurate. If the meeting is recorded, closed captions will need to be added afterward before the recording is shared. This won’t describe visuals that are on screen, so consider having the speaker describe visuals during a meeting.
- There are also paid services that can provide live captioning.
Do identify who is speaking.
Do describe visuals and actions seen in a video. If a video includes visuals, such as charts or graphs, these should be described in an accessible text format. Include description of visuals, actions that happen in the video and audio cues such as music or sound effects.
Don’t rely exclusively on auto-generated captions. Auto-generated captions (such as what is provided by YouTube) can be a good starting place but are not sufficient. Auto-generated captions should be carefully proof-read and edited for accuracy, and punctuation and speaker identification should be added.
Note: the captioning/transcription requirement does apply to third-party content. If you embed on your website a video or audio produced by another organization, you are still responsible for providing accessible text.
Further reading:
- Captions, Transcripts, and Audio Descriptions from WebAIM
- Add your own subtitles & closed captions (YouTube)
- Use automatic captioning (YouTube)
- Edit captions (YouTube)
- Captions and subtitles (Vimeo)
- University of Washington has some good guidelines with info also about adding captions, to Zoom, Facebook, etc.
Writing link text
Do use concise, descriptive link text.
Do notify users when they’re about to open an PDF or if the link with open in a new tab. Links to PDFs and non-UTD sites should be set to open in a new tab. Link text should notify all users of PDFs; for example, use text like “UT Dallas is awesome because of our great faculty (pdf).” For assistive technology users, add an aria-label attribute to notify that the link will open in a new tab. For example:
UT Dallas is awesome because of <a href=”utdallas.edu/great-faculty.pdf” target=”_blank” aria-label=”our great faculty, pdf opens in new tab”>our great faculty (pdf)</a>.
Don’t use link text that is vague, such as “here.” Assistive technology users may navigate a web page by following links that are taken out of context. Take this sentence, for example: “UT Dallas is awesome because of our great faculty, who you can read more about here.” “Here” taken out of context is meaningless. A better way to link this would be like this: “UT Dallas is awesome because of our great faculty.”
Don’t repeat link text for different destinations. This commonly occurs on pages such as news listings where multiple items are listed and each is followed by a link with the text “read more.” Taken out of context those “read more” links can’t be differentiated from one another. A better approach would be to link the headlines of the articles and omit “read more.”
Don’t instruct users to click. “Click” should be avoided as many devices (mobile, tablet, assistive technology) don’t support clicking with a mouse.
Text formatting
Do use headings to convey the subjects of section of content, and use them hierarchically. Each page should have exactly one level one heading, which should be followed by one or more by a level two headings, and so on.
Don’t use a heading simply because of the visual styling it may provide. (Do contact Web Services if you would like assistance with styling text.)
Don’t set text to justified as it may be more difficult to read for people with dyslexia or some eye conditions.
Don’t use all caps. Assistive technology interprets and announces capital letters and all-capitalized words differently than lower or camel case words. All caps may be read as acronyms. For example, “ABOUT US” might be interpreted as “About U.S.” instead of “About us.”
Ensure your web pages have good color contrast
Maintaining high color contrast ratios is important for several reasons – it makes reading easier for people who have vision differences, such as color blindness, and it ensures your content remains visible on range of devices regardless of variations in screen displays. Contrast can also be an issue in different lighting scenarios, such as when viewing a page on a phone outdoors in bright sunlight.
- Do stick to the styles and colors that have been provided as part of your site’s design.
- Do ask Web Services to provide additional colors and styles for text if what is available in your site’s design is not sufficient.
- Don’t rely on your own eyesight to judge if a color combination meets the standard. Use a tool to check, such as WebAIM’s Contrast Checker.
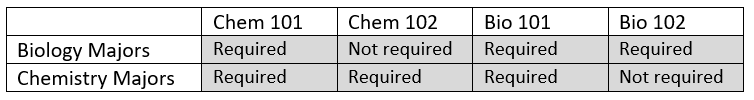
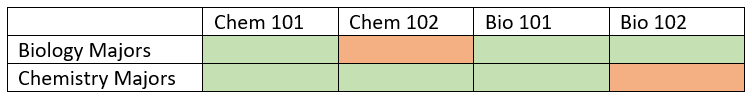
- Don’t rely on color alone to convey meaning. Colors may not been seen as intended either because of screen/display variations, color blindness or difference in perception of color meanings based on cultural background.
Color alone to signify which classes are required. Colors will be visible to some people.

Color alone to signify which classes are required. Colors (and their associated meaning) will not be visible to some people.

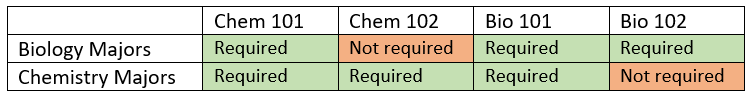
Color and text to signify which classes are required. Colors will be visible to some people.

Color and text to signify which classes are required. Colors will not be visible to some people, but the text will be visible and will be accessible via assistive technology.